
Warna meningkatkan daya tarik situs web, membangkitkan emosi, dan membangun identitas merek yang kuat. Warna dapat mengarahkan perhatian pengguna, membantu pengguna menemukan bagian situs web Anda, dan banyak lagi. Pemilihan warna yang dipikirkan dengan matang tidak hanya akan membuat website Anda terlihat cantik tetapi juga berkesan.
Dalam panduan ini, Anda akan mempelajari cara mengedit warna situs web, memilih skema warna, atau menggunakan opsi khusus untuk menyesuaikan tampilan, teks, dan judul situs web Anda.
Di Editor Situs Web, klik Desain dan pilih Warna dari daftar drop-down.
Gulir berbagai opsi dan pilih palet warna pilihan Anda.
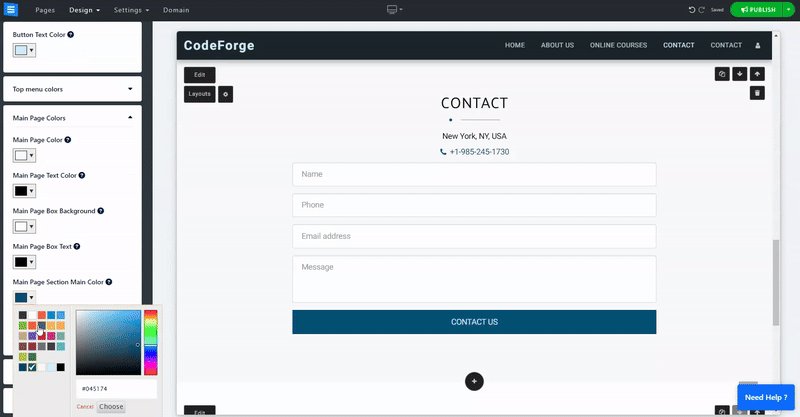
Untuk pengaturan lebih spesifik, klik tombol Warna Kustom di bagian bawah.
Gunakan opsi khusus untuk menyesuaikan lebih lanjut warna situs web dengan mengedit yang berikut ini:
Pilih warna utama untuk situs web Anda dan untuk tombol, tautan, dan bagian penting lainnya dari situs. Anda juga dapat mengubah warna teks tombol yang menggunakan pengaturan warna utama.
Terapkan warna ke semua warna utama - Mengklik tombol ini akan menerapkan warna utama pilihan Anda ke semua elemen situs web Anda yang menggunakannya, seperti header dan footer.
Tombol Terapkan Ke Semua - Mengklik tombol ini akan menerapkan warna yang dipilih ke teks semua tombol situs web Anda.
Pilih warna menu, teks menu, teks menu saat melayang, batas menu, dan garis pemisah halaman.
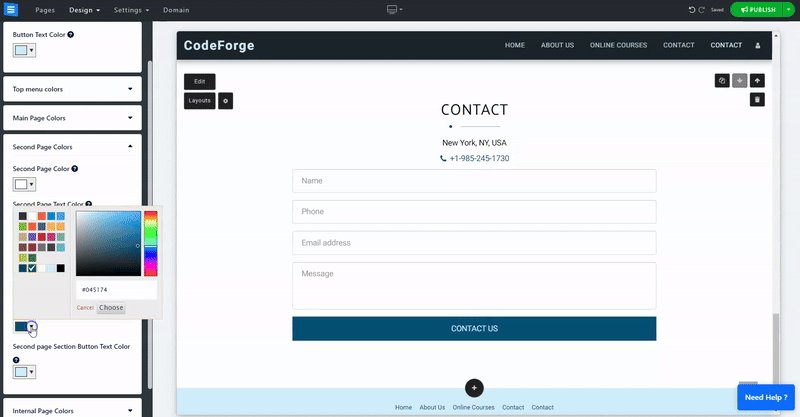
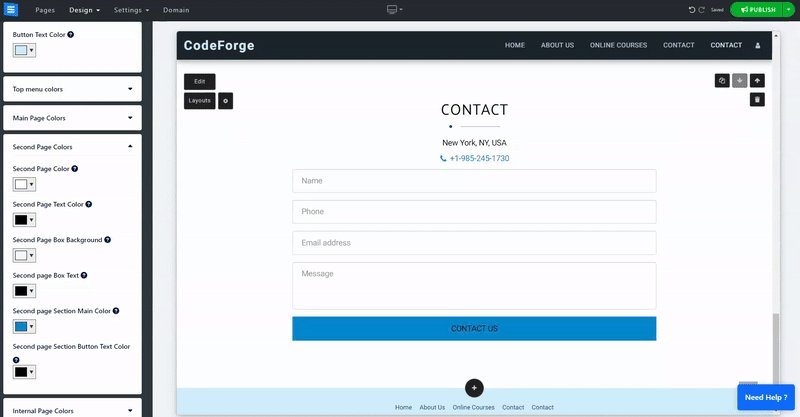
Pilih latar belakang, teks, latar belakang item, dan warna teks item untuk semua halaman utama dan sekunder, serta untuk semua halaman bila tidak ditampilkan di halaman beranda (halaman dalam).
Sesuaikan warna utama berbagai bagian di Halaman Utama, Halaman Kedua, dan Halaman Internal Anda, dan ubah warna teks tombol di bagian ini.

Pilih latar belakang footer dan warna teks.